Are you aware of the importance of speed of a website? A slow website can be a real headache for business owners, website administrators and potential clients.
Research shows that online users spend a maximum of 3 seconds waiting for a website to load before they move on to another website. Also, pages that load slowly are ranked lower on Google, which adversely affecting your business. Fortunately, there is a solution. First, let’s check the speed of this website’s homepage on GTMetrix.

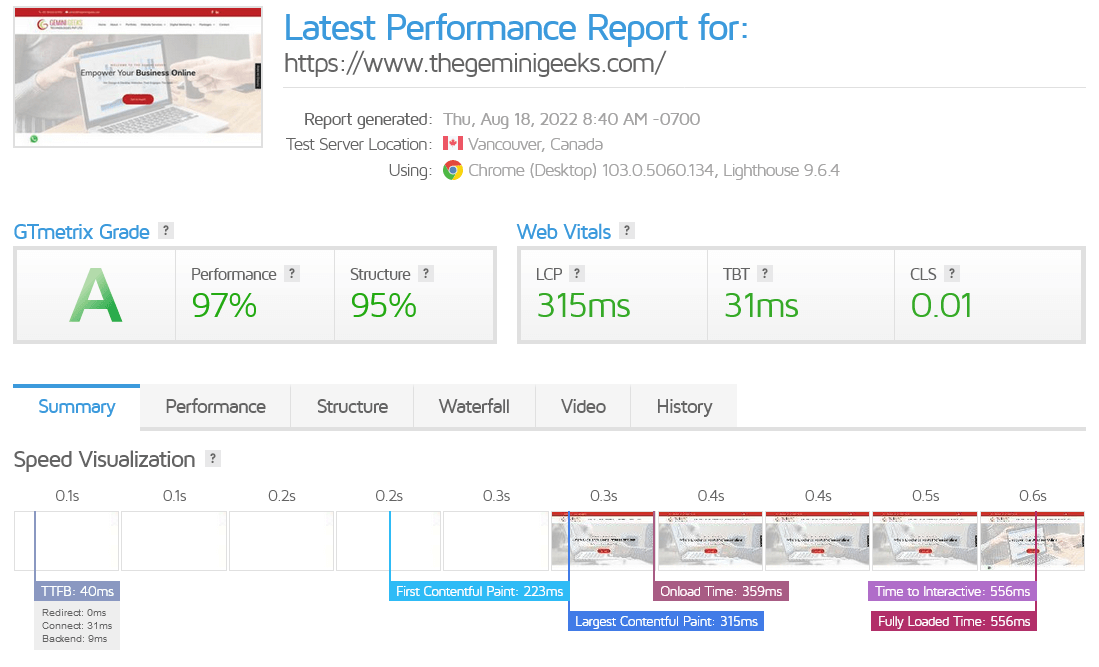
GTMetrix – Site Speed Test Results
Here are some techniques to improve the speed of a website:
Optimize Image Sizes
If a website is image and graphics-heavy, the uncompressed images reduce the speed and overall performance of the website. Using high-resolution images also lowers the speed of your site. These images are normally displayed well in higher density displays such as retina screens. However, they are not good for users with a slow mobile data connection and those without high-density screens. To resolve this, you need to specify multiple image sizes and allow the browser to load the correct images across all devices based on the resolution. When done, optimize the image sizes. For example if the size of a website’s logo element is 300px. The resolution of the logo image shouldn’t be more than 600px. Images should also be losslessly compressed using a service like TinyPNG. If possible, serve images in webp format on supported browsers. Lazy loading should be enabled for images below the fold. In current version of WordPress this is a default feature for posts & pages, but if there is custom code, it needs to be implemented.
Using a Content Delivery Network (CDN)
Using CDNs help to speed up your website. CDNs use geographically distributed servers to reduce the distance between a user and a web host. The loading time for static files increases when the user is far from the server. Setting up CDNs means less traveling time for data, which translates to faster loading speeds for pages. Cloudflare offers a free plan, which is good enough for a small website. Premium plans offer advanced features like converting JPEGs into WEBP format.
Minify and combine JavaScript and CSS
Minification refers to the process of optimizing JavaScript and CSS code by shortening or removing comments, white-space, line breaks. This means you minify and combine separate JavaScript and CSS files into a single file. These smaller files are readable by browsers and load very fast. However, if the server supports HTTP2, or HTTP3 protocol, one can ignore merging files. A/B testing is recommended in such a case.
Reducing the number of HTTP Requests
Reducing HTTP requests is a great way to optimize your website. The more requests the browser has to make, the longer the time the page takes to load. It can get worse if your page is popular and the server responds to many requests simultaneously. If the queue is too long, some requests can get delayed.
You therefore need to eliminate all unnecessary requests like JavaScript files, images, fonts, etc. In other cases, where we have WordPress as the CMS, you need to remove all the unnecessary plugins because they load additional files on each page. If there are too many JS/CSS files, not only it will take longer to download the web page, the browser will take more time to process the files.
Eliminate Render-Blocking Elements
Render blocking elements are those that block rendering of the webpage. They can be static files such as fonts, JavaScript, and CSS. When a browser encounters these elements, it paused the page rendering until the render blocking resources are downloaded.
One can remove such elements by doing the following:
- Reduce their number through the bundling technique.
- Convert them to non-render blocking elements.
- Inline critical CSS and move the rest to footer.
Use a custom built WordPress Theme
This is a common issue if your website has been developed using a bloated theme and if you’re using bloated page builders. Quite often, as high as 90% of the code is not even being used on the website. Unfortunately, there is no quick solution to this problem. When developing a website, it’s better to not use a feature-rich theme. Feature rich themes come with hundreds of features, bloated page builders, unnecessary features which you may not even need. Because of extra js/css libraries, your website gets bloated and slow. Instead of using a heavy theme, it’s recommended to develop a custom-made theme tailored to your needs This will ensure minimal amount of code (JS/CSS) and also reduce number of database queries.
Reduce number of plugins
There are always multiple ways to achieve a goal. The quick solutions like adding a bunch of plugins to add features on your website often come at a cost. Bloated, poorly coded, unoptimized plugins can have a negative impact on a website’s speed. Special care must be taken when one is adding plugins on a WordPress website. It is recommended to keep the number of plugins to a minimum. And, when adding a plugin, its impact on website’s performance must be considered. The feature a plugin must be important enough to outweigh the negative impact it will have on site’s speed. Not all plugins are bad, one should avoid plugins that come with a lot of JS/CSS libraries, and plugins with slow MySQL queries. At Gemini Geeks, we are very selective when it comes to plugins, we try to keep the use of plugins to the minimum.
Use a web host optimized for performance
If performance is very importance for you, or if you’re running an online WooCommerce store, then it is highly recommended to use a good web hosting service like Cloudways, DigitalOcean, AWS. Depending upon the requirement, one should use shared, VPS or dedicated hosting. WooCommerce websites are resource intensive, so VPS hosting is recommended. If you’re website is informational, then shared hosting and a free CDN should be enough.
Load Google Fonts locally
The use of Google fonts is very common among modern websites. To get the best performance, it is recommended to load fonts locally, to reduce number of DNS lookups.
Prefetch Crucial Resources
Resources such a fonts, images that are displayed above the fold should be pre-fetched for faster rendering.
Browser Caching
Use the right cache expiry headers to leverage browser cache. It will speed up page loads if a visitor has previously visited the website.
Compression of text content
JS and CSS files should be compressed (Gzip). It will reduce the total size of the webpage, will also reduce bandwidth consumption. A webpage of 100 Kb is usually compressed down to a size of 10-20 Kb.
Reduce Time To First Byte
For websites with mostly static content, it is recommended to use page caching plugins like WP Super Cache to reduce TTFB. Also, if your website’s audience is located in a particular region/country, it is very beneficial to have the server near that location. Static assets can be delivered throughout the world using CDNs, but for dynamic content, the location of the server is very crucial. For example, if your website’s audience is in India, it doesn’t make sense to have the server in USA. It should be as close as possible to your website’s audience.
Identify & Fix slow MySQL Queries
When it comes to troubleshooting page speed, we recommend the plugin “Query Monitor”. It can help you identify slow MySQL Queries. In many cases, slow queries can be fixed, just by creating an index for your MySQL table. Otherwise, the query itself might need to be altered.
Conclusion
If you’re looking for ways to speed up your WordPress website, our team at Gemini Geeks Technologies can help. We’ve been developing WordPress websites since 2009. If you have a slow website, contact us today, we’ll fix it for you.

